
このブログはWordpressの大人気テーマであるstinger5を使わせてもらっております。
stinger5はその素晴らしいデザイン性もさる事ながら、Googleアドセンスなどの広告を貼る場合、簡単に貼る事ができるよう特化した設計となっております。
しかし、自分の思い通りに自由に設計できるというWordpressの長所を充分に引き出すためには、自分で好きなようにカスタマイズできるようになっておきたい!
という事で今回は、「パソコンとスマホで、Googleアドセンス広告の位置と種類を使い分け等を、自分の好きなようにカスタマイズした」のでその備忘録という事でまとめておきたいと思います。
それではいってみましょう!
Googleアドセンス(PC&スマホ)配置完成予想図
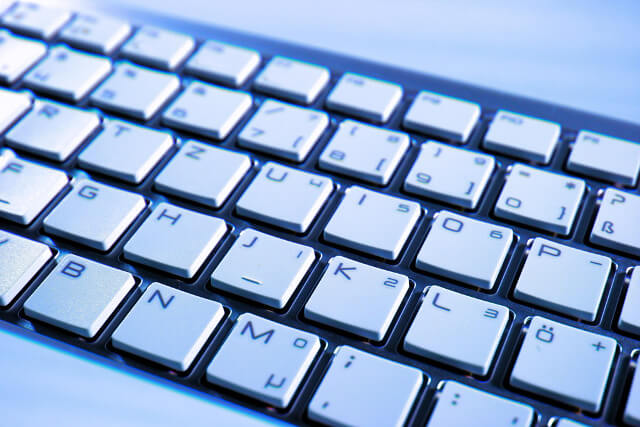
PCで閲覧した場合の完成予想図

・・・貼ってから気付きましたが画像に少々誤りがございます。
「more(続きを読む)」の上に「記事本文(リード文)」と記載するのを忘れておるようです・・・。ということで脳内補完お願いします。
stinger5では、そのまま広告を挿入するとサイドバー右上に表示されるようになりますが、サイドバーには広告を表示しないようにしました。
理由は、僕の短いブログ経験の中での話で恐縮ですが、以前サイドバー右上に広告を設置していたものの、クリック率が異常に低かったから。
よってサイドバーには今のところ広告は設置する予定は無し。(※今後いろいろ変えてみたりするかもしれませんが。)
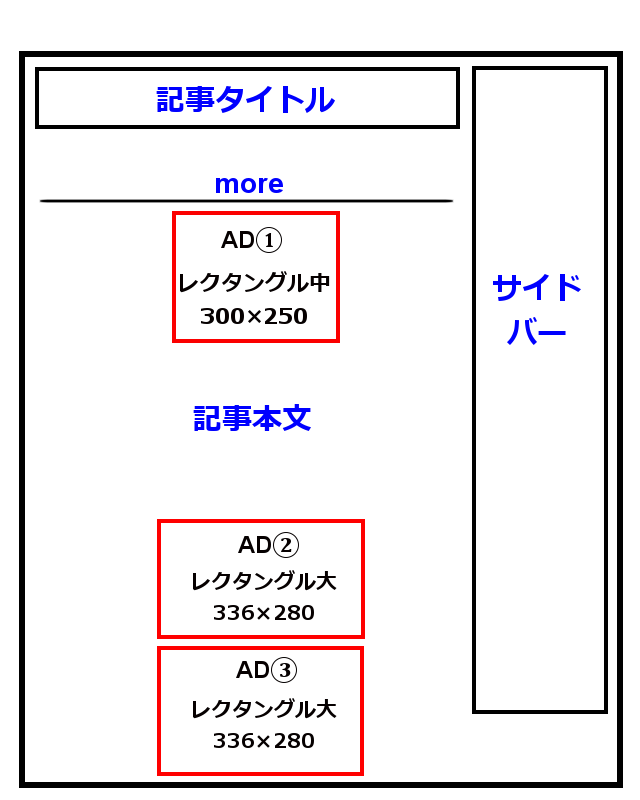
スマホで閲覧した場合の完成予想図

ここで、スマホにアドセンス広告を貼る際の意外と知られていないらしい2つの注意点を。
- レクタングル大(336×280)は使用してはいけない。
- 一画面に2つ以上の広告が視認できるような配置はポリシー違反に当たる。
上記2つはGoogleの広告の配置に関するポリシーについてのページにしっかりと記載してあります。
モバイルサイトの場合は、スクロールしなければ見えない位置にコンテンツを押しやるレイアウトに加えて、2 つのコンテンツ向け AdSense 広告をページに同時に掲載することも許可されません。
一つ目はまあ使用しなければ問題ないのでいいんだけど、問題は二つ目。
僕のやりたい掲載方法である上記の図を見ていただくとわかると思うんですが、記事タイトル下のAD①とmoreタグ下のAD②が少々近い位置にあるんです。
この2つの広告を、スマホ画面に同時に表示されないように注意しなければならないわけですよ。その方法は・・・
冒頭の書き出しを長めにとる!
です。
これによってAD①とAD②を同時表示されないように調整してやることができます。
アドセンスページにて広告ユニットを作成しておく
Googleアドセンスのページにて、事前にそれぞれの広告ユニットを作成しておきます。
サイズなどが被る場合であっても別々に作成しておいたほうが、その後のデータを取る際に便利。
(例えば、PC用記事下レクタングル大は二つとも同じサイズだけど、それぞれ別に作成したほうが、どちらがクリックされやすいかなどの比較をするときに便利。)
アドセンスコードを挿入する
さて、早速やっていきたいと思います。
PCとスマホでアドセンスの位置や種類を変えるには、PHPというファイルを弄りますが、moreタグ下のアドセンス広告はfunctions.phpを弄らないといけないため、プラグイン使用で逃げました。
というのも実は以前functions.phpを弄っていたら、画面が真っ白&Wordpressにログイン不能状態に陥ってしまったトラウマがあるため。
まぁその話はまたの機会に・・・。
moreタグ下はプラグイン「Quick Adsense」を使用
- WordPress左メニューのプラグイン → 新規追加をクリック後、右上の検索欄にQuick Adsenseと入力。
- そのままQuick Adsenseをダウンロード・インストールし有効化。
- WordPress左メニューの設定 → Quick Adsenseをクリック。
- 上から4番目くらいの、Assign[ ]right after the <!–more–> tag部分の枠の中の、Ads1を選択し、チェックボックスをオン。
- ずっと下にスクロールするとAds on Post Body :の下にAds1とあるので、その枠の中にmoreタグ下に貼る用に取得したレクタングル中のGoogleアドセンスコードをコピペ。
これでmoreタグ下のアドセンス広告はPC・スマホ共に完了。
single.phpをカスタマイズ
さて、その他の広告ですが、まずはスマホでの表示から片づけていきたいと思います。
と言ってもスマホのみで対応させる広告は、記事タイトル下のアドセンスのみ。記事本文下のアドセンスはあとでPC用スマホ用とまとめていきたいと思います。
今回は投稿ページのカスタマイズなので、Wordpressフォルダ内のwp-content → themes → stinger5ver20141227(バージョンは自分の使用しているもの)にある、single.phpをダウンロードし、中身をちょこちょこっと書き換えたり追加したりして、後にアップロードし直します。
(※phpファイルは必ずバックアップをとっておきましょう。)
スマホ用記事タイトル下
single.phpの、
1 | <?phpthe_content();//本文 ?> |
と書かれている部分を探し、その真上に以下のコードを追加。
1 2 3 4 5 6 7 8 | <divalign="center"> <?phpif(wp_is_mobile()):?> /* スマホ用記事タイトル下AD①320×100 */ <?phpelse:?> <?phpendif;?> </div> |
スマホの場合は「Googleアドセンス320×100のコード」を実行するけど、それ以外は何もしないって命令ですね。
なのでPCで閲覧した場合記事タイトル下には何も貼られてないはず。
記事本文下
上記の、今度はその下部分にあたる、
1 2 3 | <?phpthe_content();//本文 ?> </section> <!--/section--> |
の真下の、
1 2 3 4 5 6 7 8 9 | <divstyle="padding:20px 0px;"> <?phpget_template_part('ad');//アドセンス読み込み ?> <?phpif(is_mobile()){//スマホの場合 ?> <?php}else{//PCの場合 ?> <divclass="smanone"style="padding-top:10px;"> <?phpget_template_part('ad');//アドセンス読み込み ?> </div> <?php}?> </div> |
の部分をごっそり削除し、
1 2 3 4 5 6 7 8 9 10 11 12 | <divalign="center"> <?phpif(wp_is_mobile()):?> /* スマホ用記事下AD③ */ <?phpelse:?> /* PC用記事下AD② */ /* PC用記事下AD③ */ <?phpendif;?> </div> |
を記述。
これで、スマホの場合は「スマホ用記事下AD③」を表示し、それ以外(PC)は「PC用記事下AD②」と「PC用記事下AD③」を表示されるようになるかと。
【まとめ】phpファイルの変更は必ずバックアップを取ってから!
先人の方々の知恵をお借りして、php初心者の僕が無理やり切り貼りしたモノになりますので、おかしな箇所、間違った箇所等ございましたらお気軽に連絡いただければと思います。
それと何度も言いますが、phpファイルを変更する場合は必ずバックアップを取ってから書き換え等を行うようにしましょうね!
おかしな表示になったあと元に戻せなくなったりしたら大変なので。
PHPやWordpressに関するオススメ書籍
上記二冊は、初心者がWordpressやPHPの仕組みを学ぶのに適した入門本なので、初学者用に最適だと思います。
(自分もこの2冊を参考書にして現在勉強中。)
それでは以上です!
しろうめず@ShiroUmezでした。
【関連記事】